Google launches Web Starter Kit Few days left for google I/O Conference to be held in San Francisco and to big surprise for technology freaks Google announce a big thunderbolt. Google announced that it’s launching a new tool kit called Web Starter Kit, a smart tool for all professional web designers & developers working in Web Design Company. Many experts starting to believe that it can be a game changer.
An idea behind launching of new web starter kit just before Google I/O Conference is maybe Google wants all attendees present there to get acquaint with the tool. Leaving aside all the conspiracy theories, this very persuasive web starter kit includes third party tools will be a big help and boost for any web designers or developers to writer powerful and error free code in minutes.
Previously also Google has managed to introduce many web foundation tutorials demonstrating almost all major & newly introduced web fundamentals. With the release of new web starter kit they have provided a bundle of boilerplate templates included with it are the tools that are more precisely focusing on issues that are related to performance & multiscreen development. Many other frontend frameworks that left the vacuum; Google has seemed to fill it with best web app performance and optimization.
Web Starter Kit beta version has been launched currently, it has many essential features included some of them are provided below,
- Responsive boilerplate for multiple devices
- Cross-device usage simultaneously
- Live browser option
- Minify HTML and other codes
- HTTP Server is also built in
- Google most famous page speed insights is also included
- Support Sass as well
There are also many other features and aspects that can be highlighted. In order to make kit functioning properly, system should have following installed
- NodeJS
- Ruby
- Ruby Sass Gem
- Gulp (Optional)
Bootstrap and Zurb’s Foundation are the most common and used framework these days for that purpose kit also includes multi-screen grid system, though kit doesn’t provides any UI elements and components. It also might be possible that Google didn’t intended to compete with frameworks like Bootstrap in terms of UI components.
Google Launches Web starter Kit Template
Two basic templates are included in kit,
- index.html
- basic.html
Index.html is the default starting point for app. Responsive design and side navigation bar are its two most  important aspects.
important aspects.
If you want to use basic.html as your main index point that it has to be replaced with index.html file. Basic.html doesn’t possess any slide out menu.
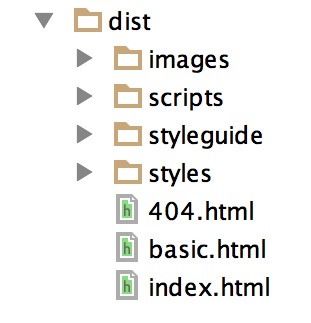
Gulp has also been integrated with Google’s Web Starter Kit in order to ease users. One can easily search and find all gulp tasks that are located in root directory and can be found in gulpfile.js. On running it gulp will create distribution-ready folder inside project folder known as “dist”. This folder possess all files like Minified css, html & js files, also optimized images as well.
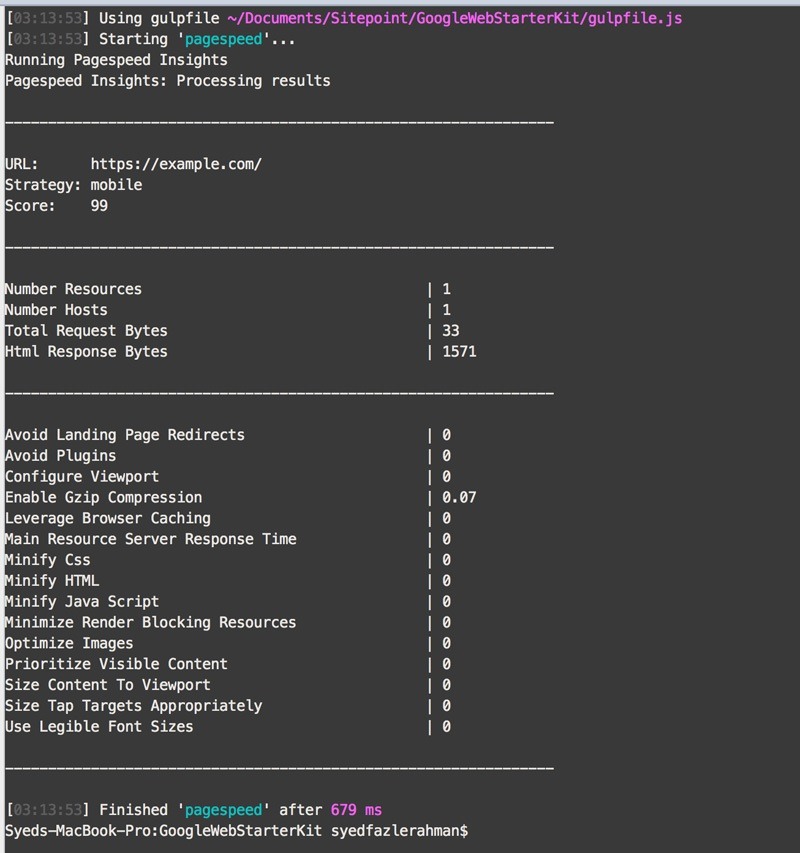
Live Browser Reloading is the key feature, in order for it to work gulp serve needs to be run so that it can load in browser, app built version. Also to be picture perfect gulp pagespeed will display any page performance score

The most important and major factor of Web Starter Kit is UX style guide. It has to be highlighted as the most amazing feature as it displays CSS classes, fonts icons and typography styles.

On the basis of above mentioned facts and features; an auspicious boilerplate starter kit i.e. Google Launches Web Starter Kit is a must for developers whether beginner or experienced.
Do not forget to share this relevant and important information with everyone, we expect all professional developers to give it a try and make sure to share your experience with us.